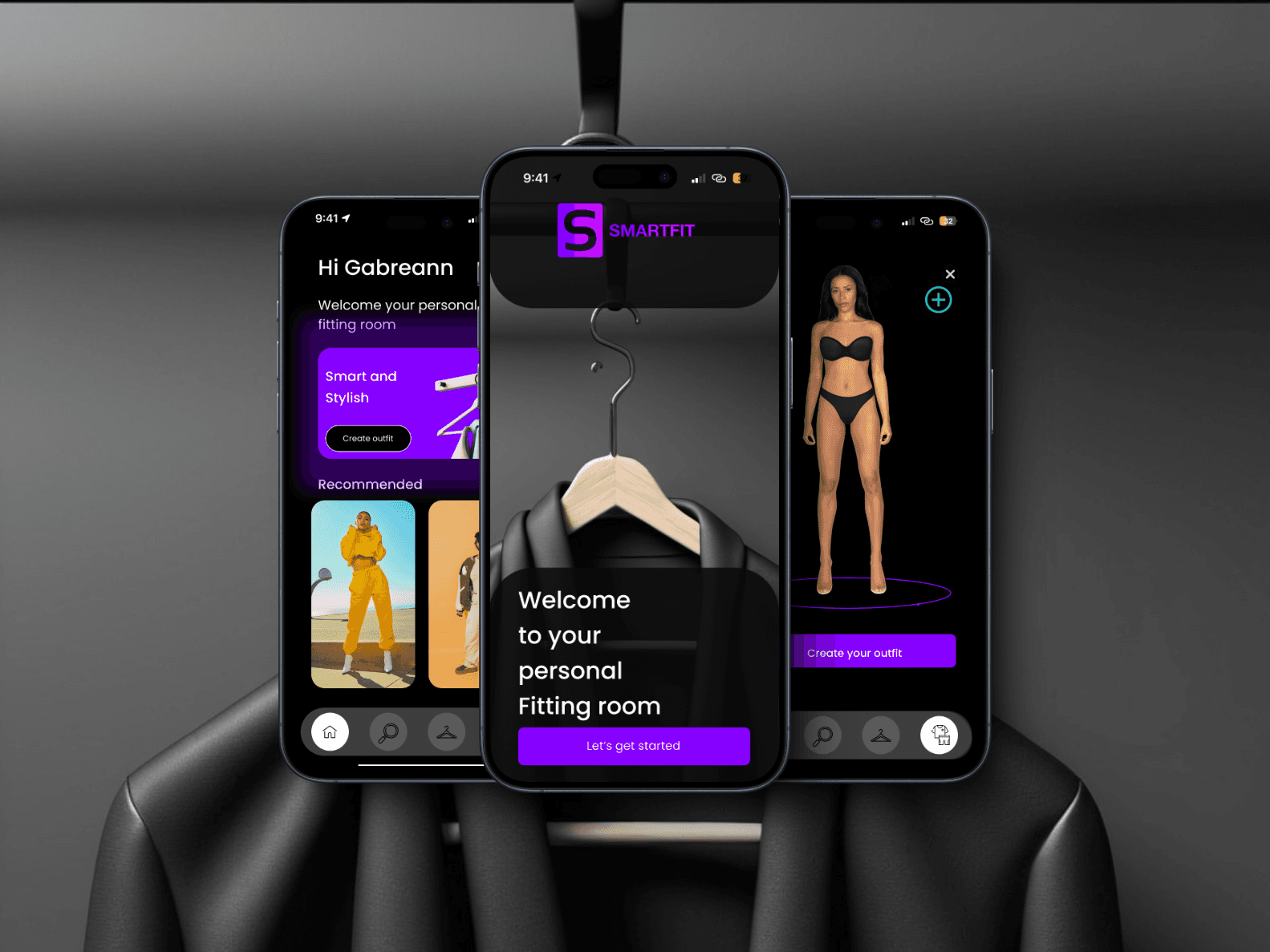
What is SmartFIT ?
SmartFit Is an AI-powered mobile application designed to serve as a virtual fitting room, helping users seamlessly choose, try on, and mix outfits from both their existing wardrobe and a shopping catalog. Using advanced virtual try-on technology.

My Role
I was the sole designer on this project, working closely with the project manager, owner, and development team. My responsibilities throughout the project are outlined below.


UX Designer

Usability tester

Prototype
Meeting with the client
To fully understand the scope of the project, I had a one to one session with the stakeholders. during the session, I was able to understand the motivation behind the project and business goals.
Meeting outcome
The challenge of finding the perfect outfit often a time consuming task has inspired me to create a transformative solution for shopping and wardrobe management. Drawing from personal experience, including the countless hours my wife spends searching for just the right look (even causing us to be late to events). (Insight from stakeholders interview).
Project Goals
The goal is to establish smartfit as the AI leading virtual fitting room to enhance use experience in shopping and wardrobe management.
Project vision
•To Reduce Time in Outfit Selection. •Enhance Fit Accuracy and Personalization. •Seamlessly Integrate Wardrobe and Shopping Catalogs. •Decrease Return Rates and Increase User Satisfaction.
Validated Approach
The virtual fitting room app provides a comprehensive solution by leveraging advanced 3D modeling, AI-driven sizing, and personal photo uploads to create an efficient and personalized virtual fitting experience.
User Research
To gain a comprehensive understanding of user awareness and behavior regarding virtual fitting rooms, I employed a mixed-method research approach, combining quantitative and qualitative methods to ensure a balanced perspective.
Quantitative approach
A survey was distributed to 100 individuals via social media platforms, including Facebook, WhatsApp, Instagram, and Telegram. A total of 38 responses were received, providing valuable quantitative insights into general trends and patterns.



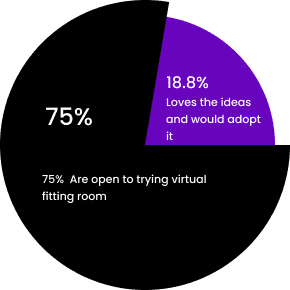
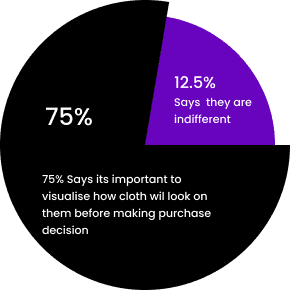
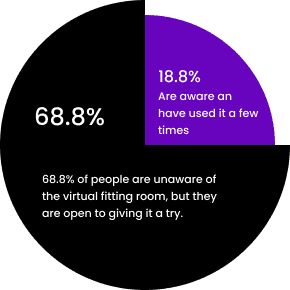
Key Findings
The data revealed that 68.3% of users were unfamiliar with the concept, while 75% stated that visualizing how clothes would look on them would significantly influence their purchasing decisions.
Qualitative approach
To complement the survey data, I conducted in-depth interviews with 5 participants, recruited through platforms such as Instagram and LinkedIn, to gather nuanced, qualitative insights into user experiences and perceptions.
Key Findings
Insights from user reviews revealed that customers often spend a significant amount of time trying to find the perfect outfit. The time spent in stores trying on clothes could be better utilized for more productive activities.
Problem Statement
Users need a more convenient and efficient experience that allows them to confidently select outfits that fit well and match their style, while eliminating the need for time-consuming physical trials.
How Might We
How might we provide a seamless experience for users to select, try on, and mix and match outfits from their wardrobe and shopping catalog, ensuring accurate fit and style, while saving time and enhancing the overall user experience
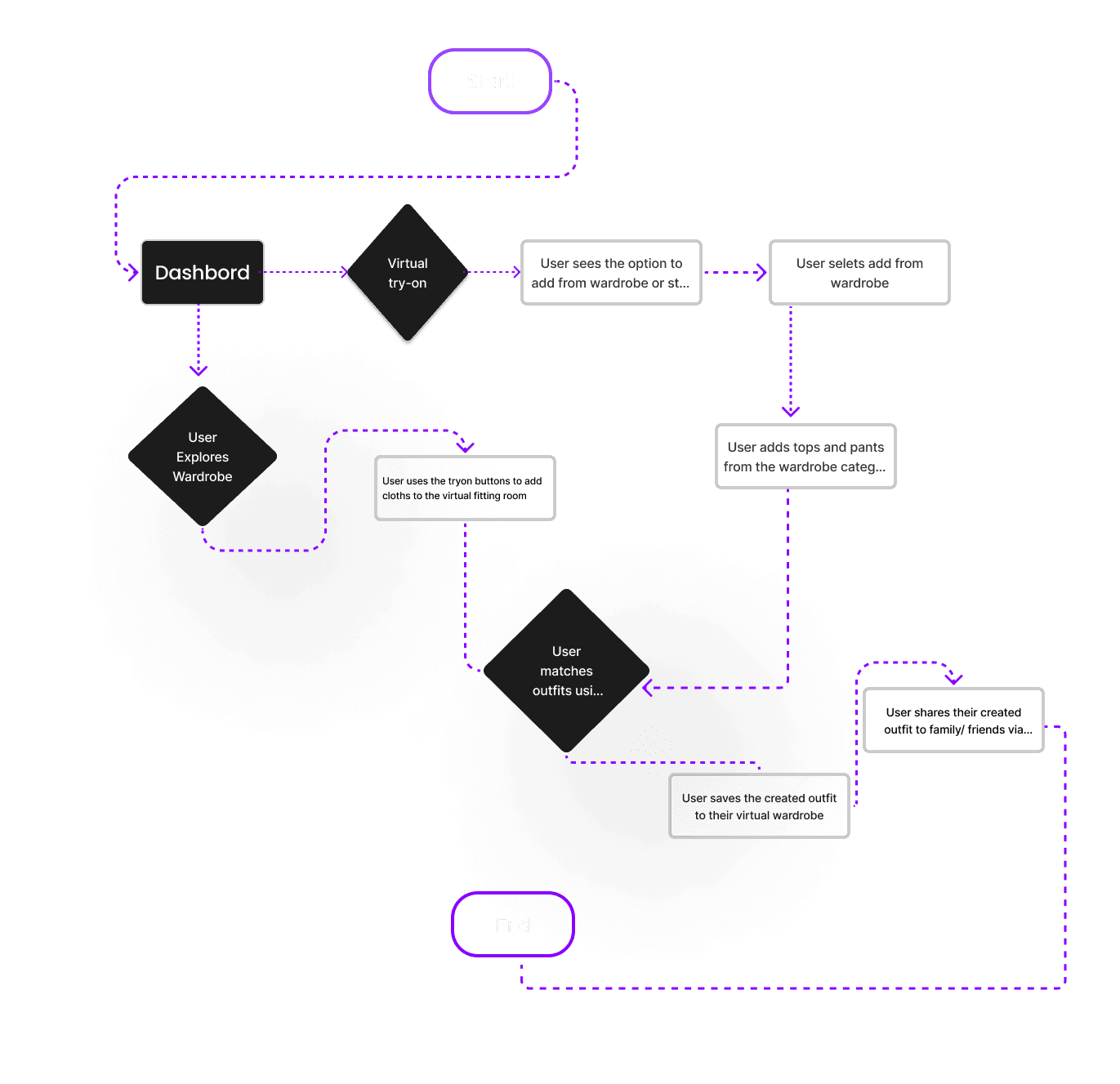
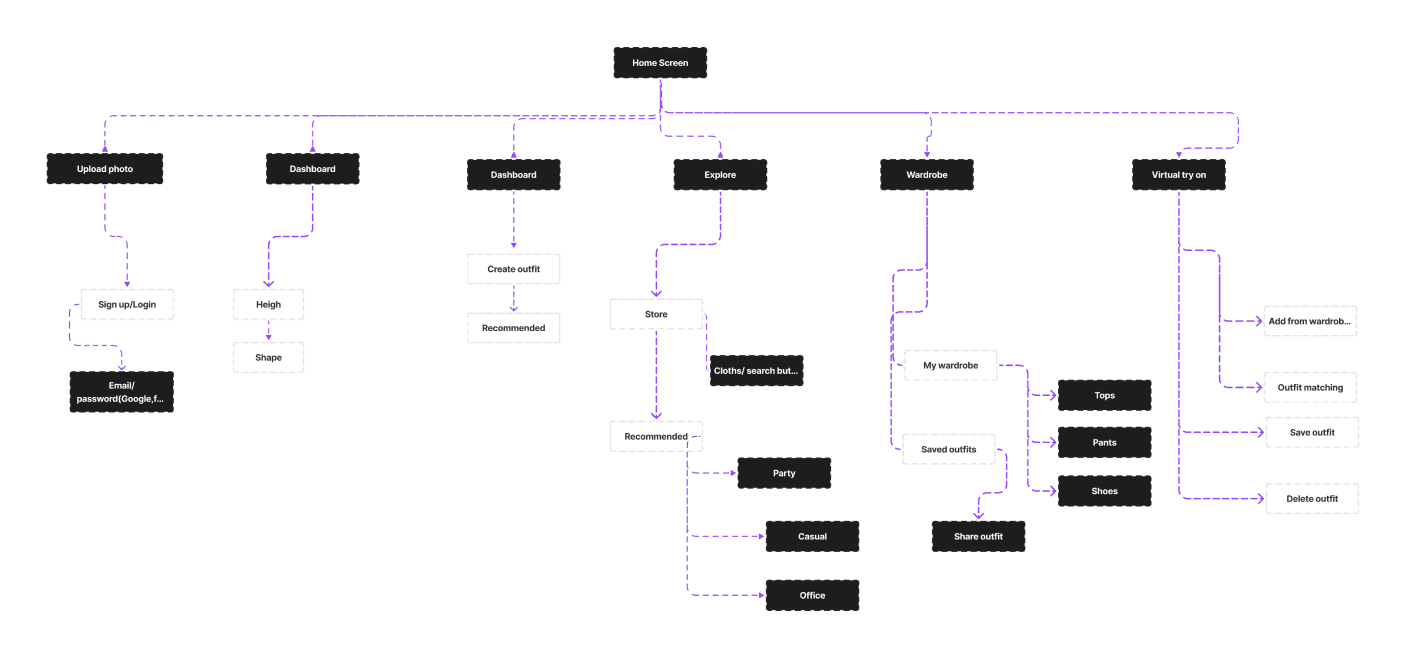
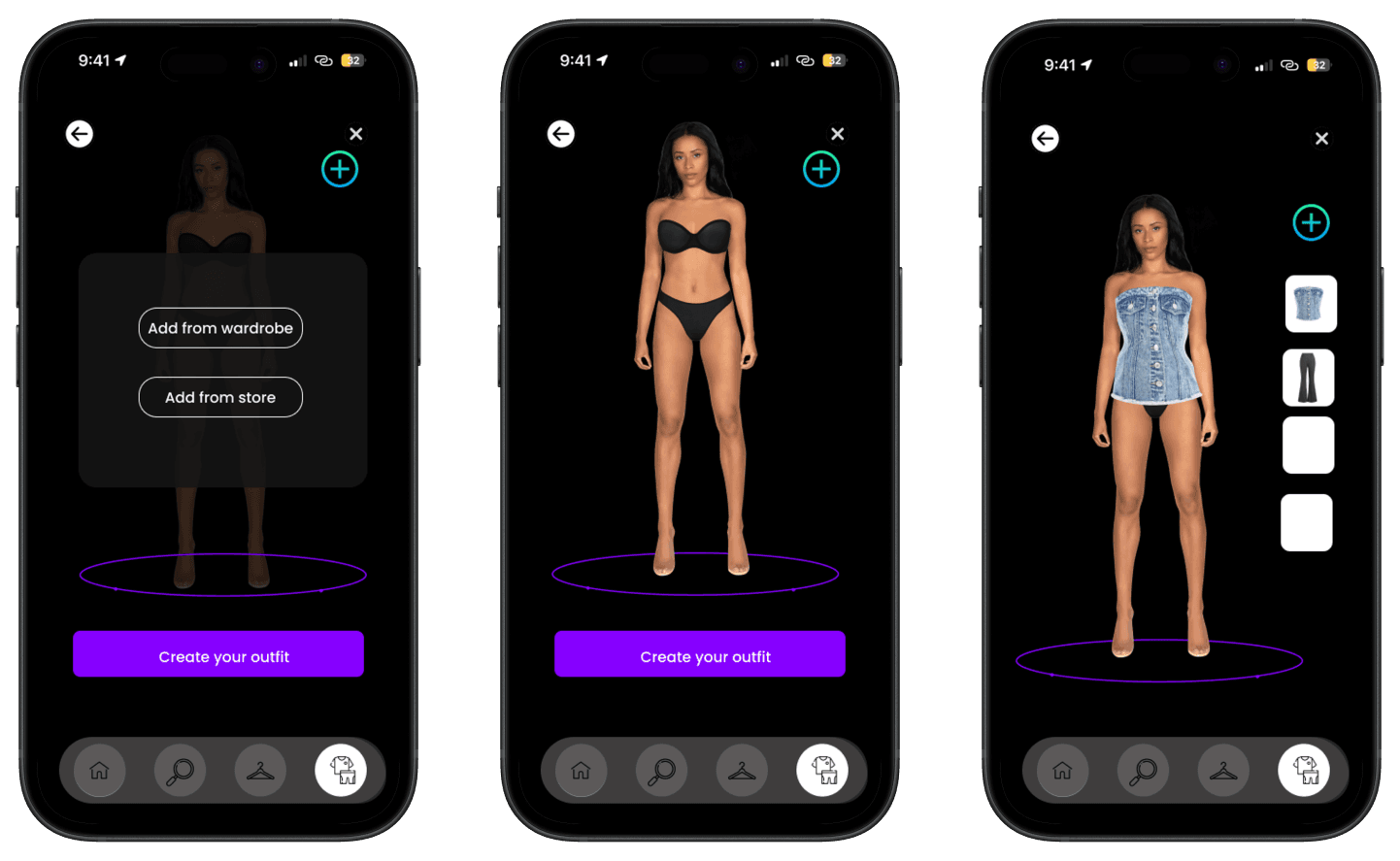
The task flow was designed with a focus on the app's two primary features: mixing and matching outfits from the user’s wardrobe and from the online store.
First flow
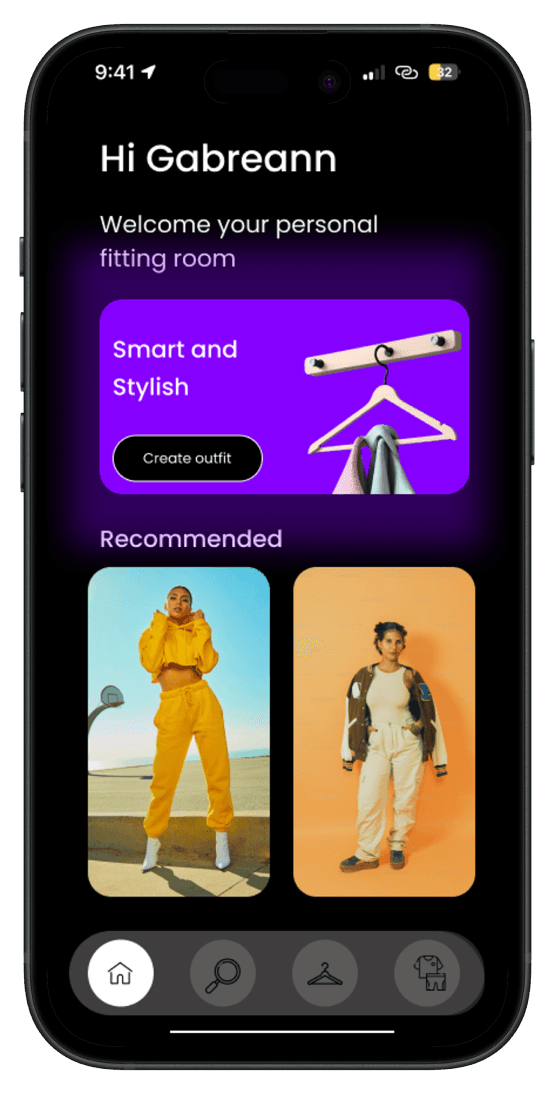
The first flow outlines the steps the user takes to mix and match outfits from their wardrobe, guiding them from the dashboard to the virtual fitting room. The task has been designed to make the experience easy and intuitive.
Second flow
This outlines the steps the user takes to mix-match outfit from their online store which takes them from the dashboard to virtual fitting room. the task has been designed to make the experience easy and intuitive
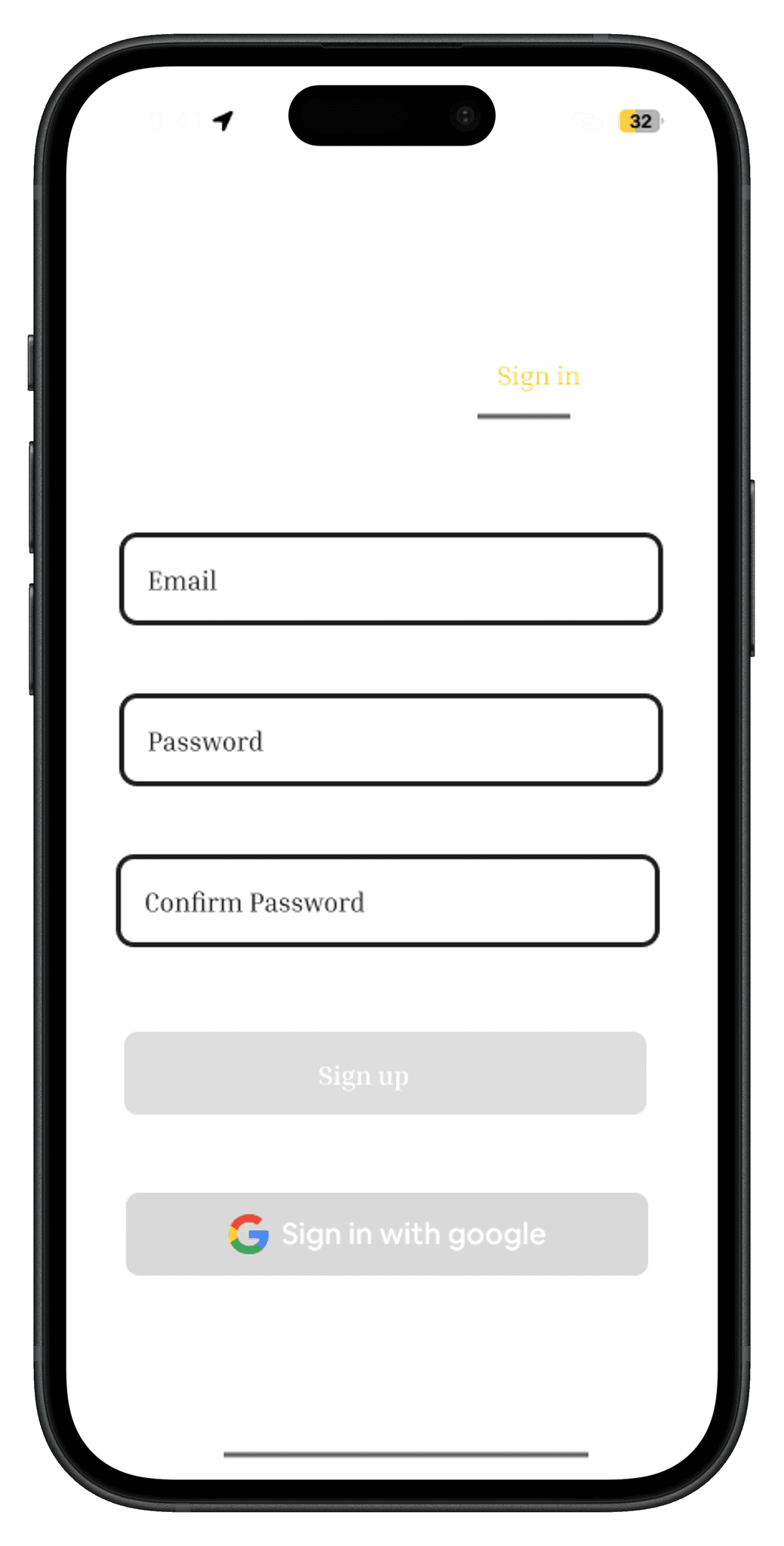
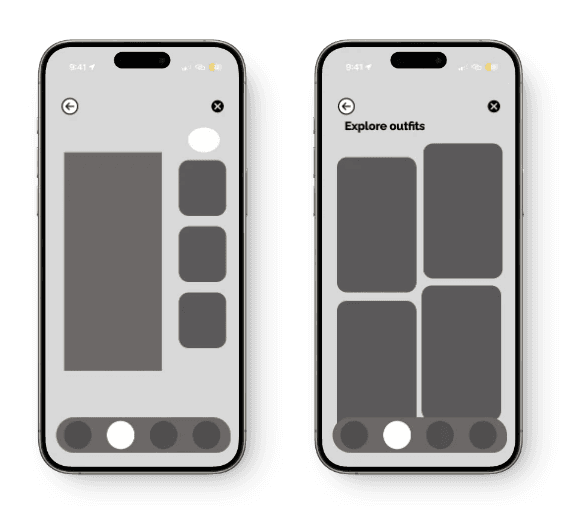
Low-Fi wireframes
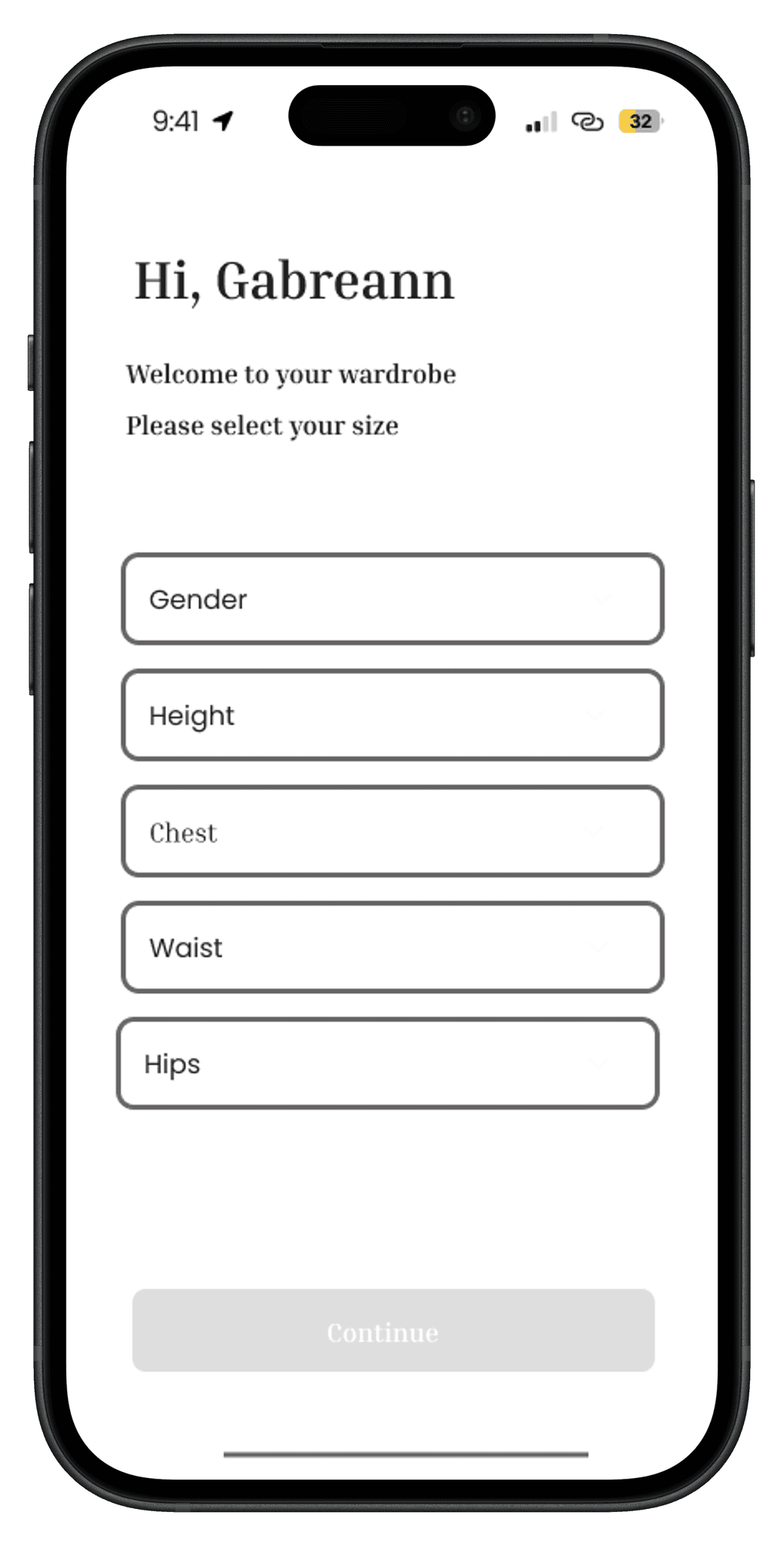
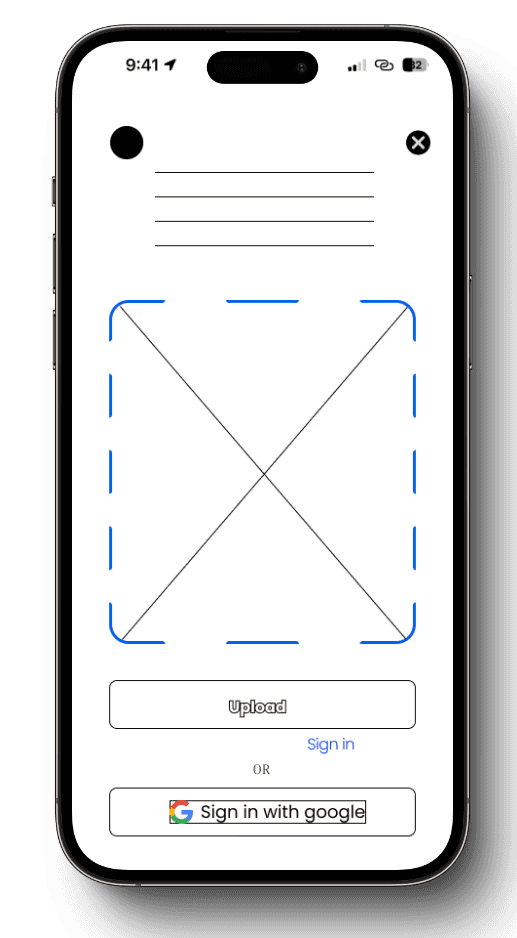
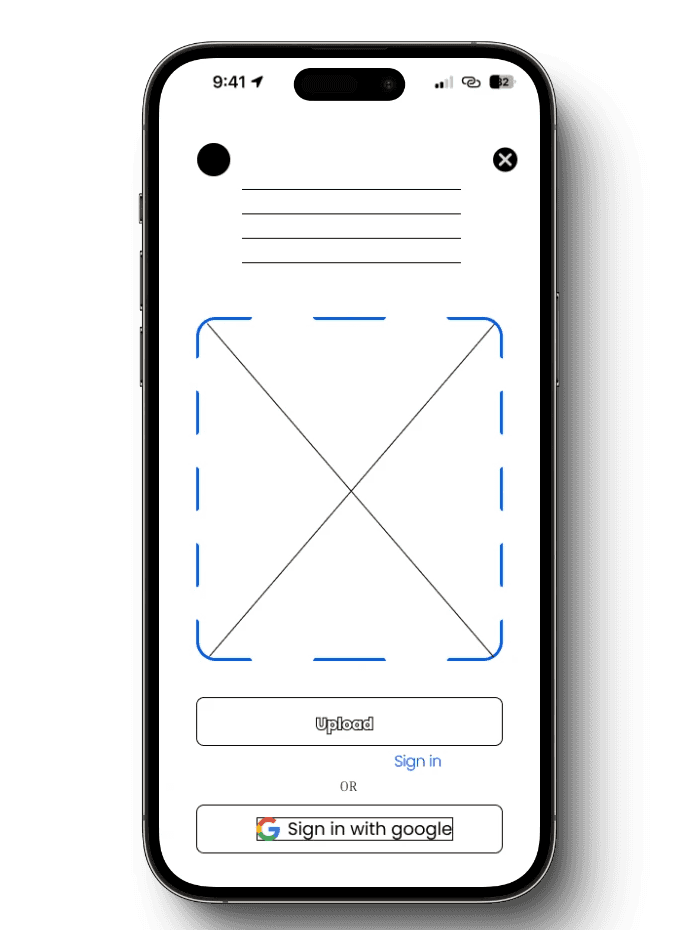
The sketch illustrates the onboarding process, starting with registering your personal details like email address and password. Following this, you proceed to the body measurement section, where you manually input measurements for various body parts, including height, chest, hips, and others.
This is part of the onboarding screens, where users are prompted to create an account or log in.
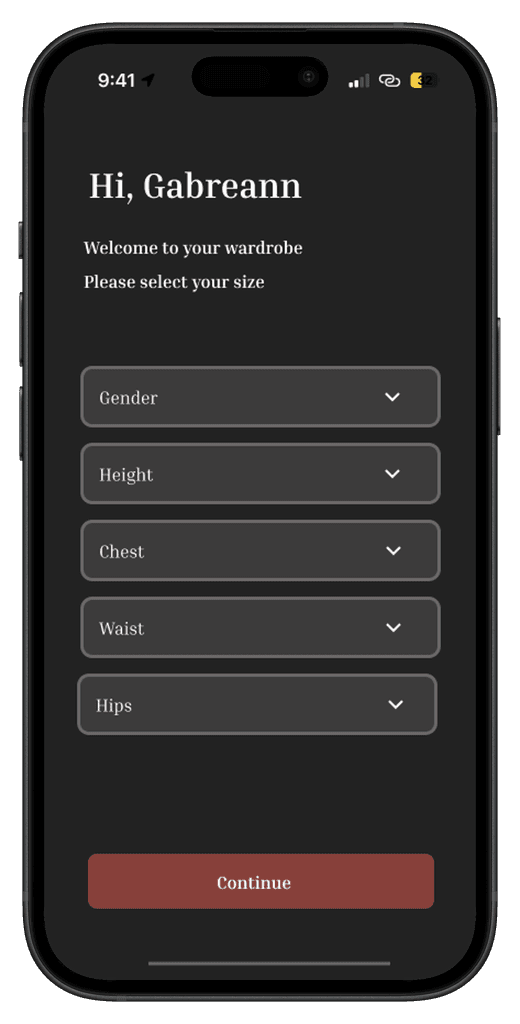
This screen was designed as the optimal starting point, allowing users to manually enter their details to ensure the best possible outfit fitting experience.

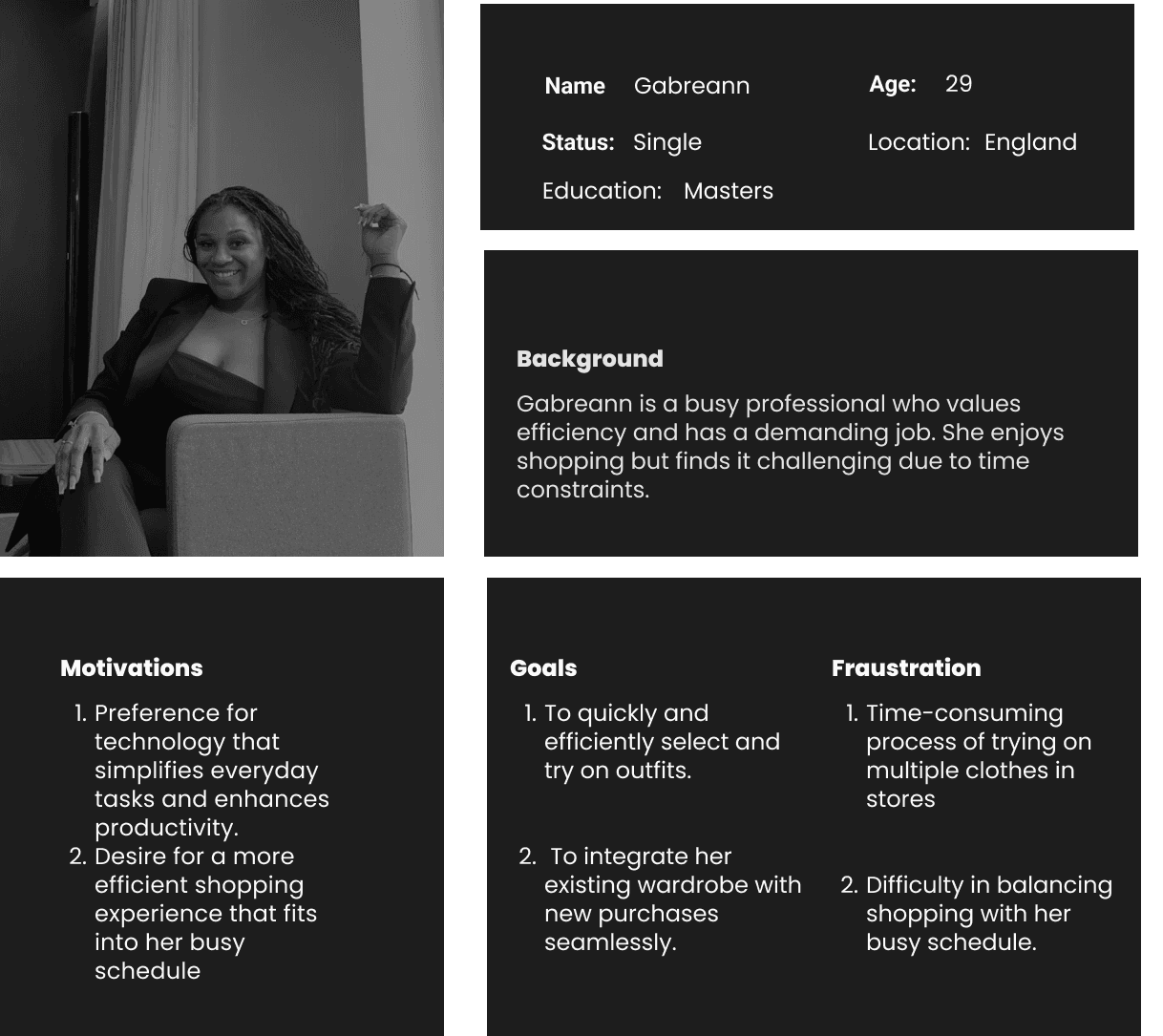
Gabreann
The registration and body measurement process was too time consuming and cumbersome.

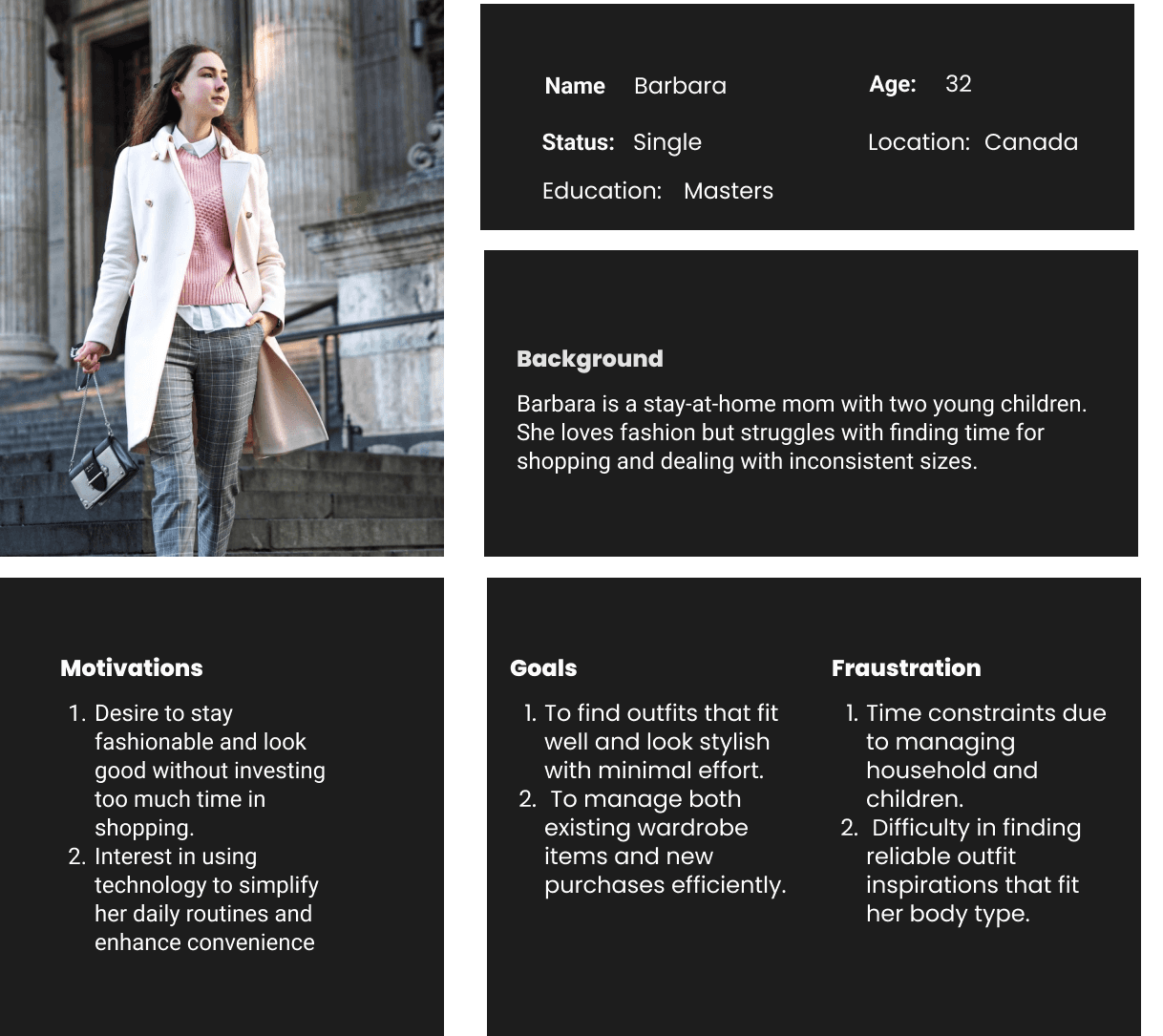
Babara
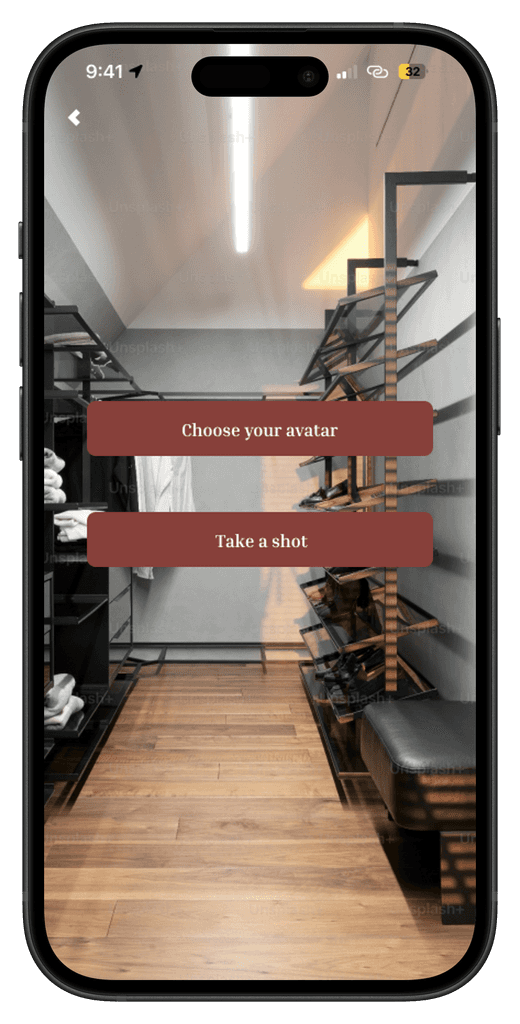
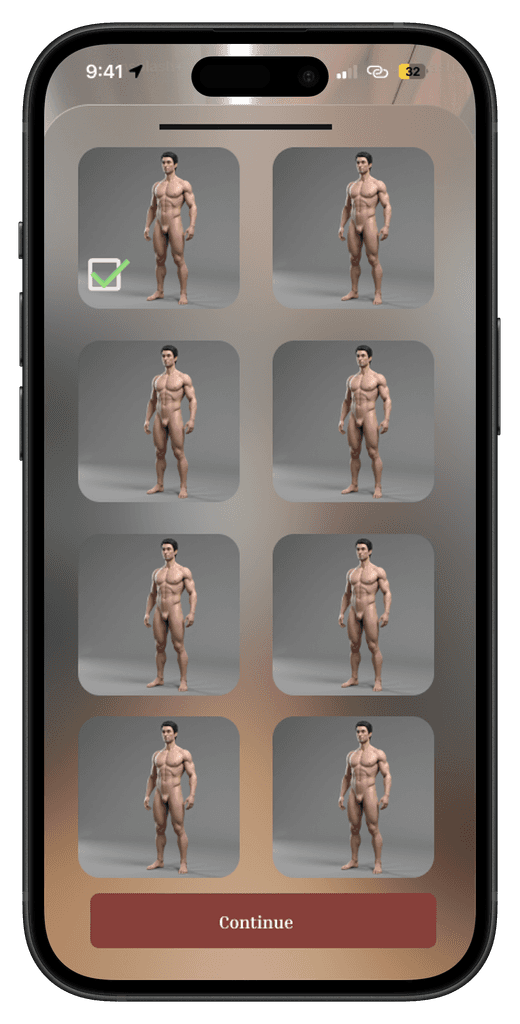
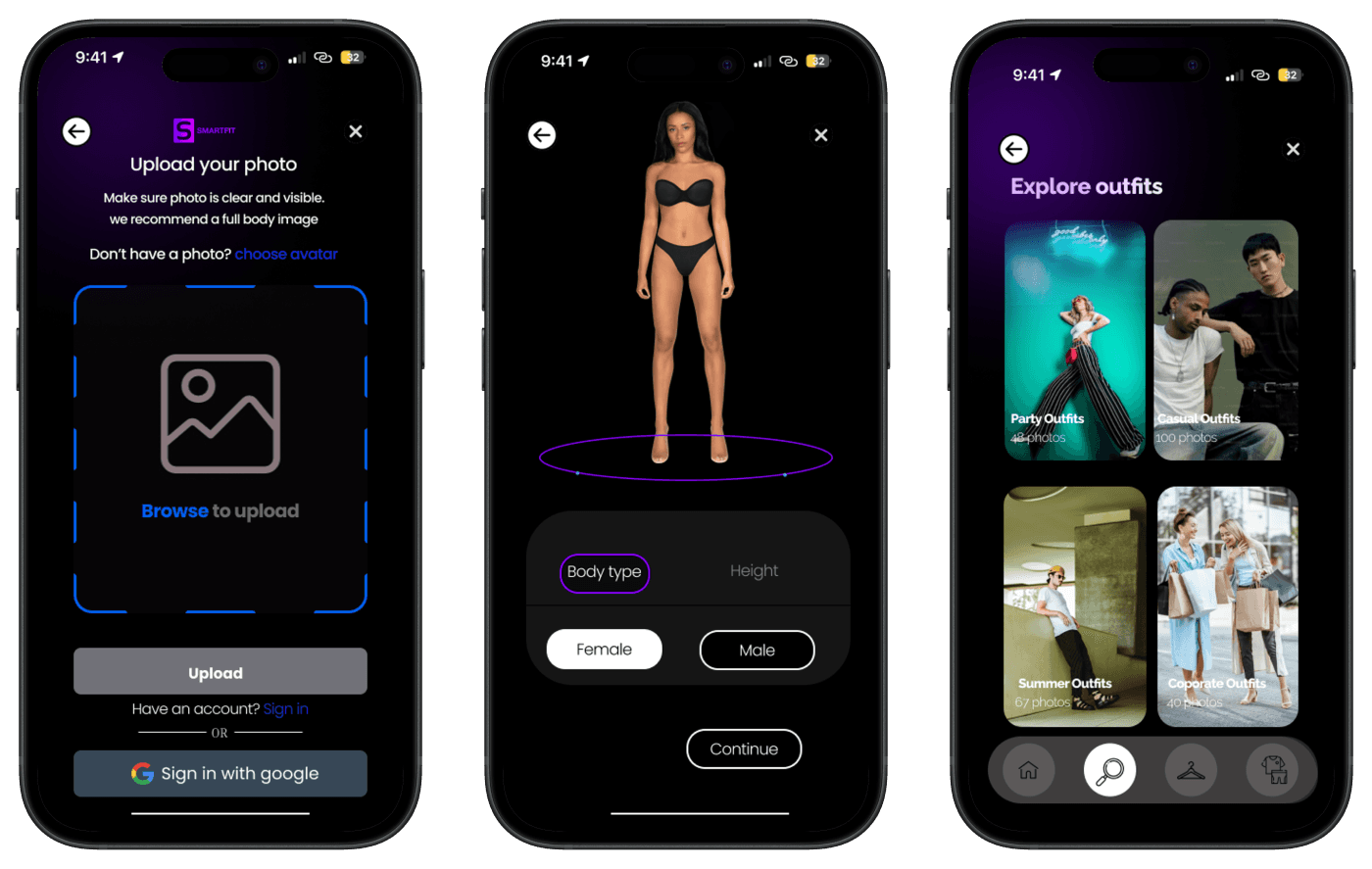
Participants expressed a strong preference for using their own photos over avatars, which they found less realistic and personal.

Joseph
Users didn't trust the avatar based fitting system and felt it didn't reflect their real body shape accurately.

John
User's believe using their own pictures would increase the realistic nature of the experience.
Key Findings
Main Pain Point: The registration and body measurement process was too time consuming and cumbersome.
User Preferences: Participants expressed a strong preference for using their own photos over avatars, which they found less realistic and personal.
Trust and Accuracy: Users didn’t fully trust the avatar-based fitting system and felt it didn’t reflect their real body shape accurately.
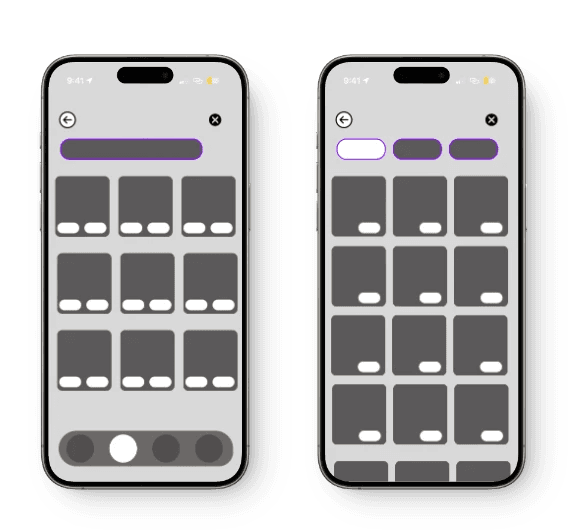
Iteration phase
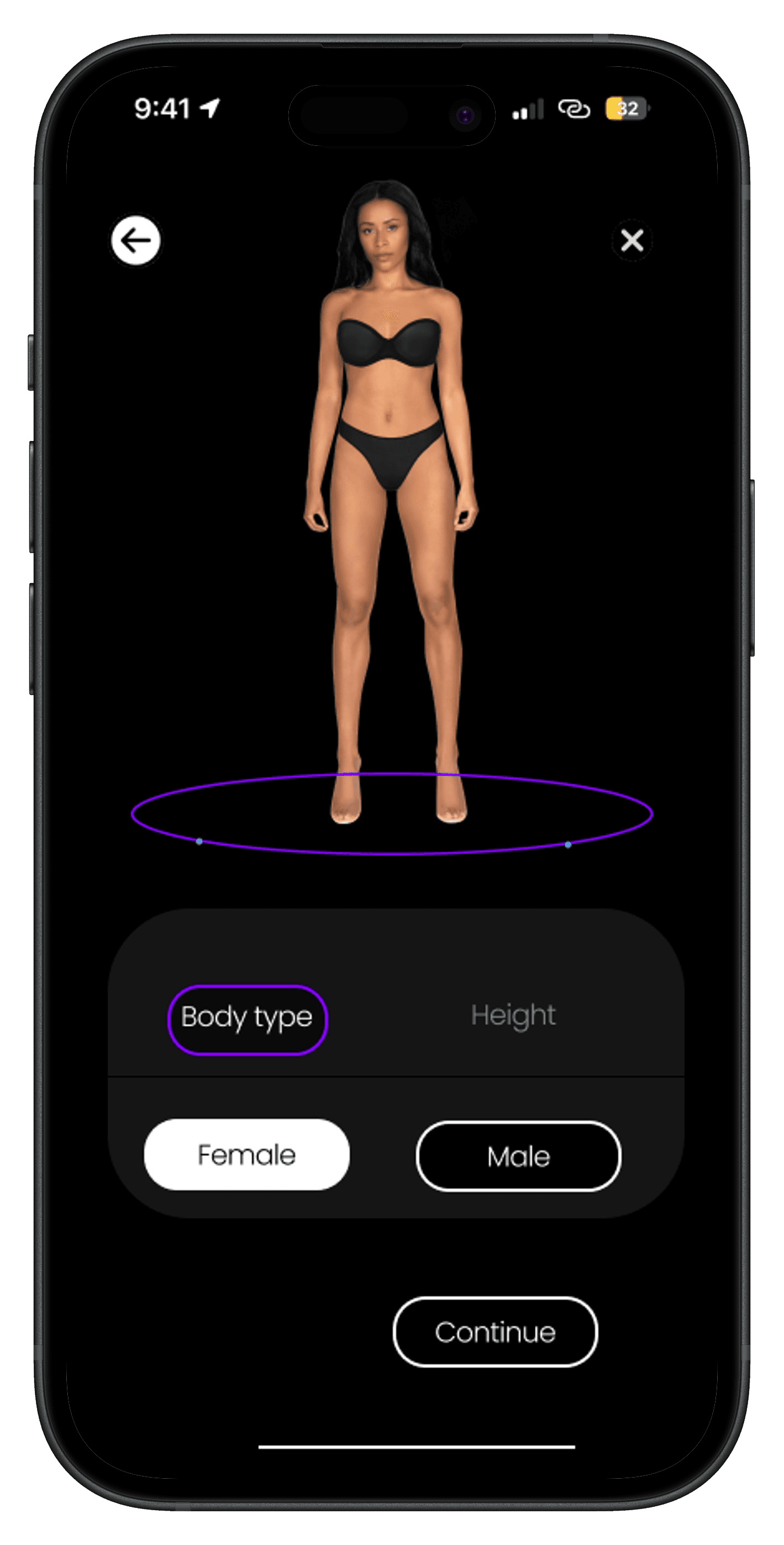
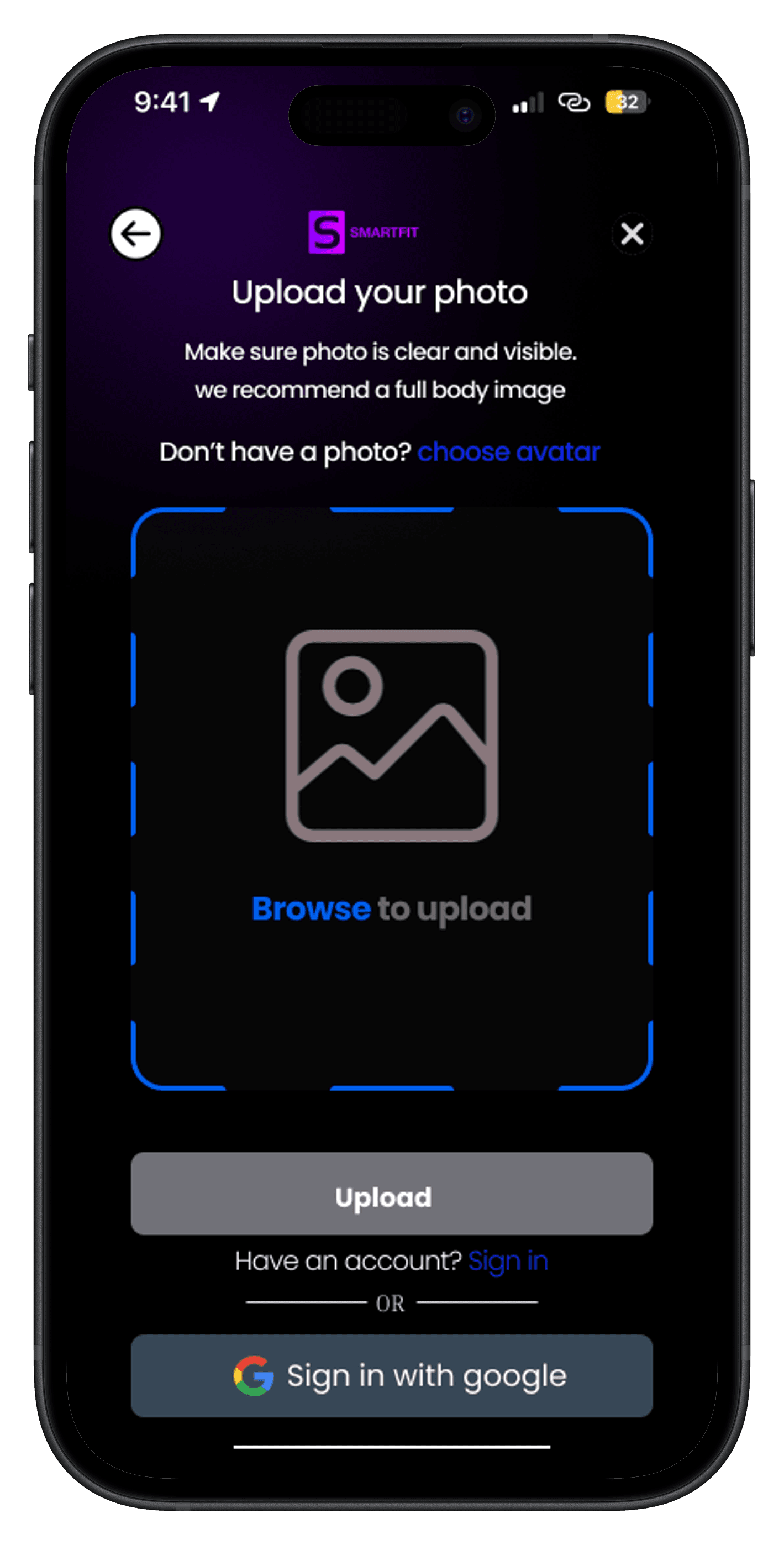
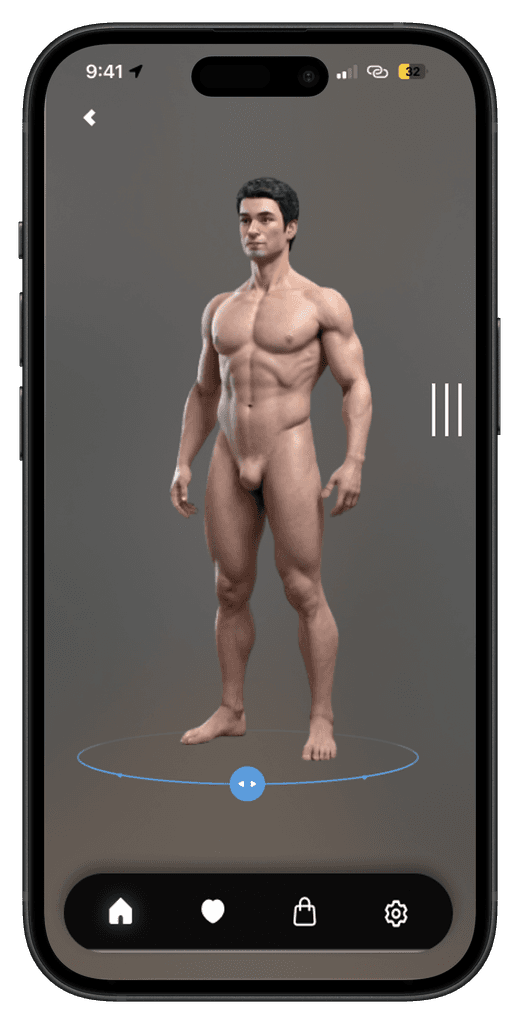
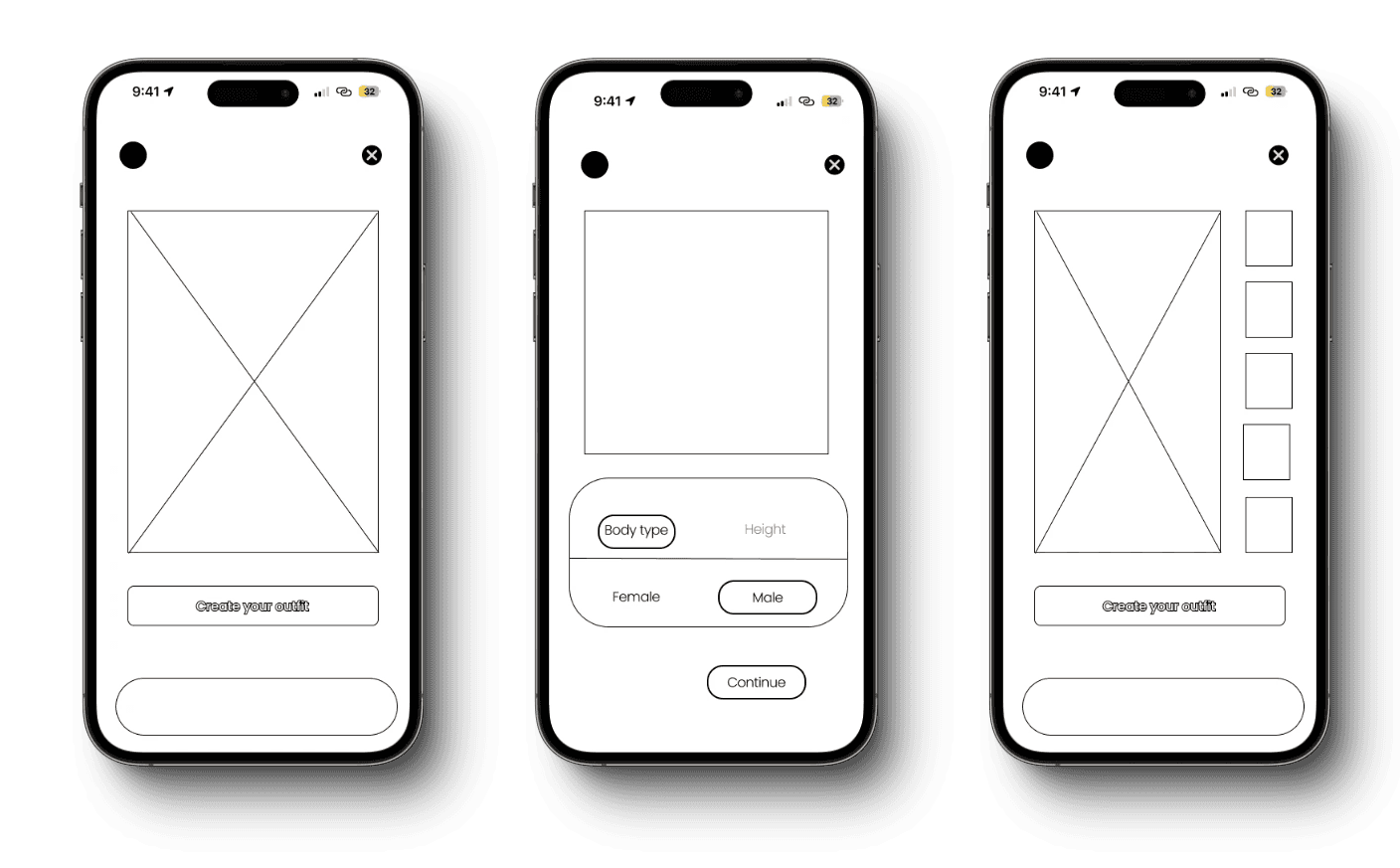
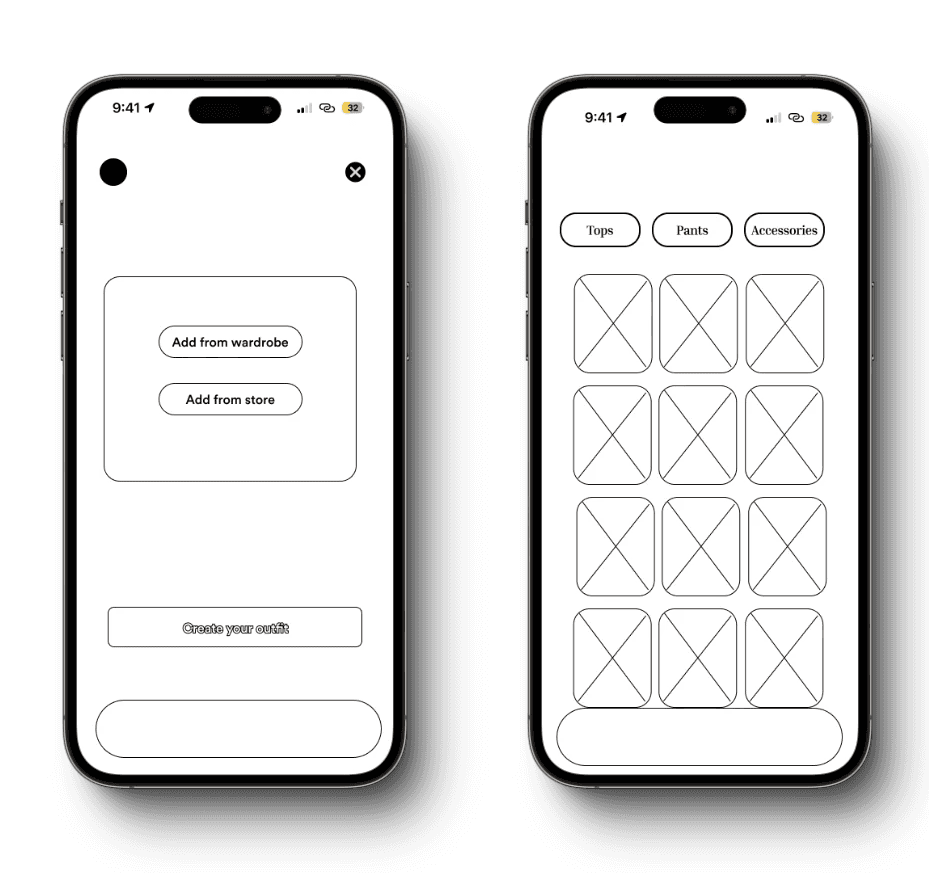
After completing the testing phase, we gained valuable insights into previously overlooked areas, which led us to reshape our initial concept. We chose to act on these findings by thoroughly analyzing the collected data and revisiting the empathy and ideation phases to create a new approach. Fresh sketches and wireframes were developed to align with our updated insights. Now, users can upload their photos, allowing artificial intelligence to analyze the image, identify sizing, and assess body type. This enhancement reduces the time users would spend manually entering those details by 5-10 minutes, streamlining the experience significantly.
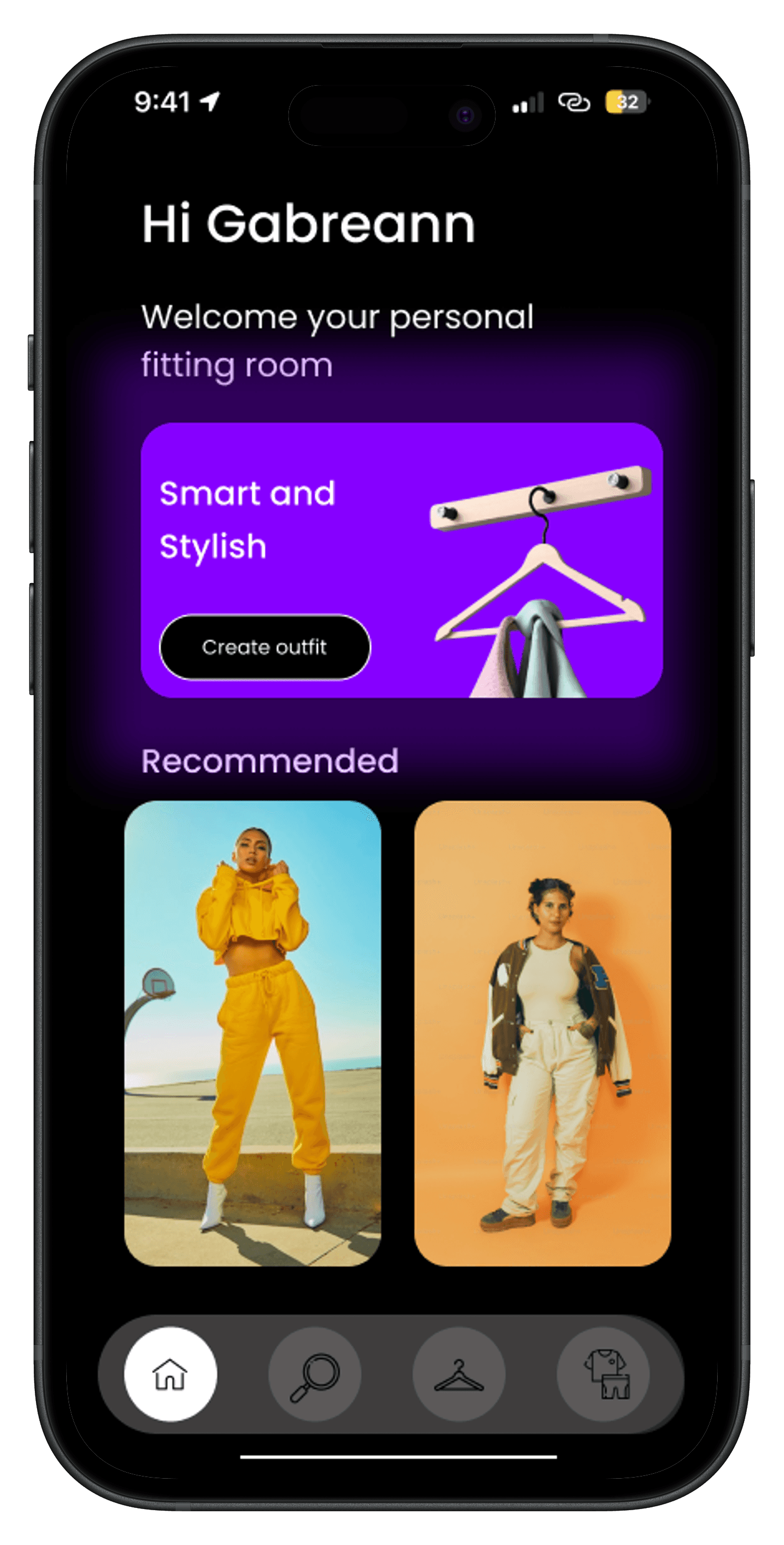
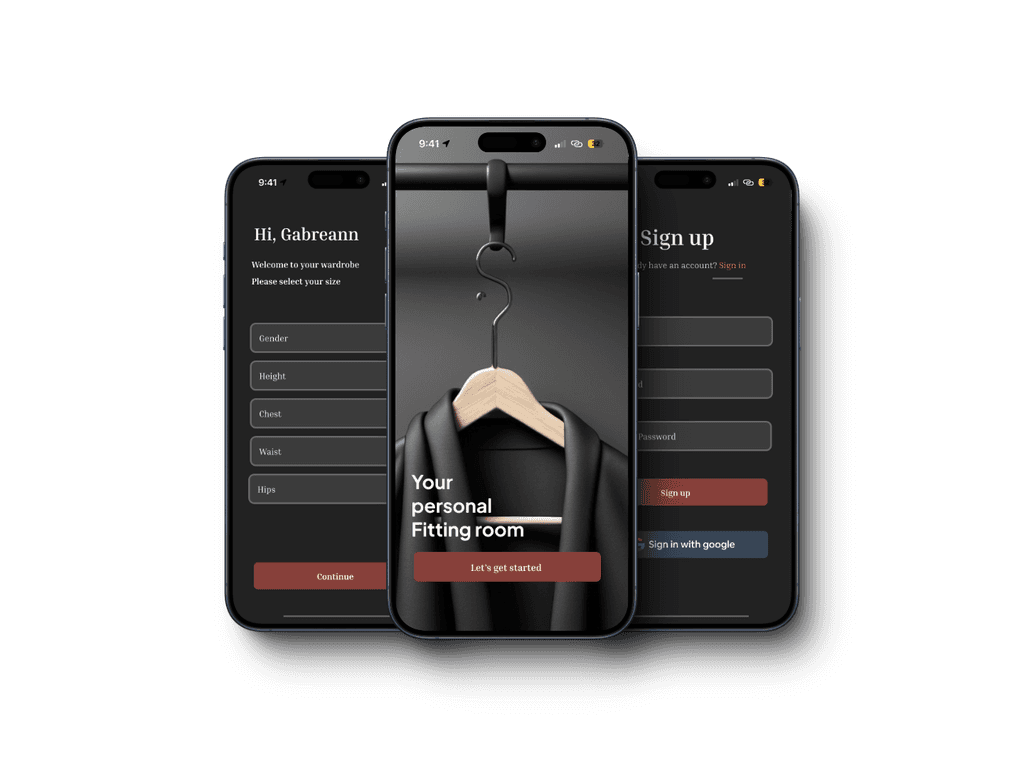
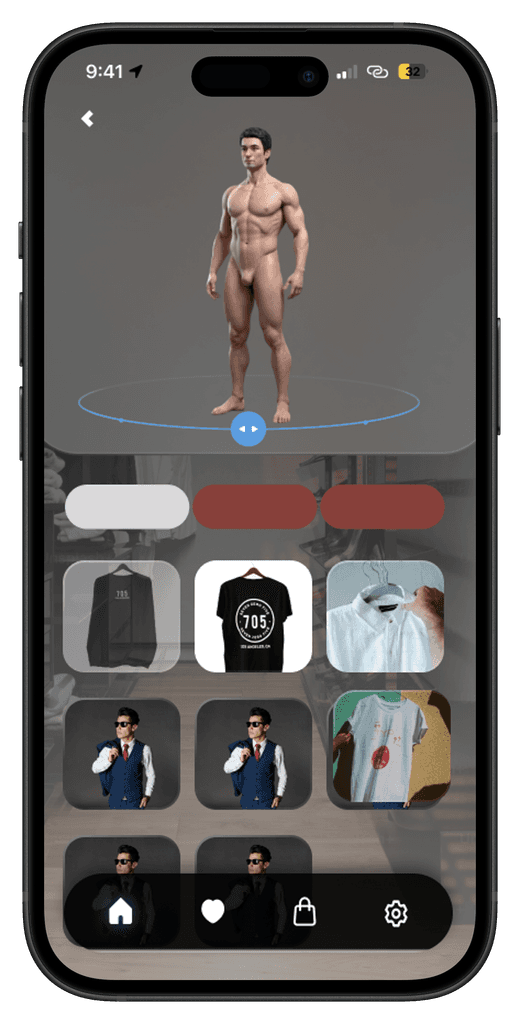
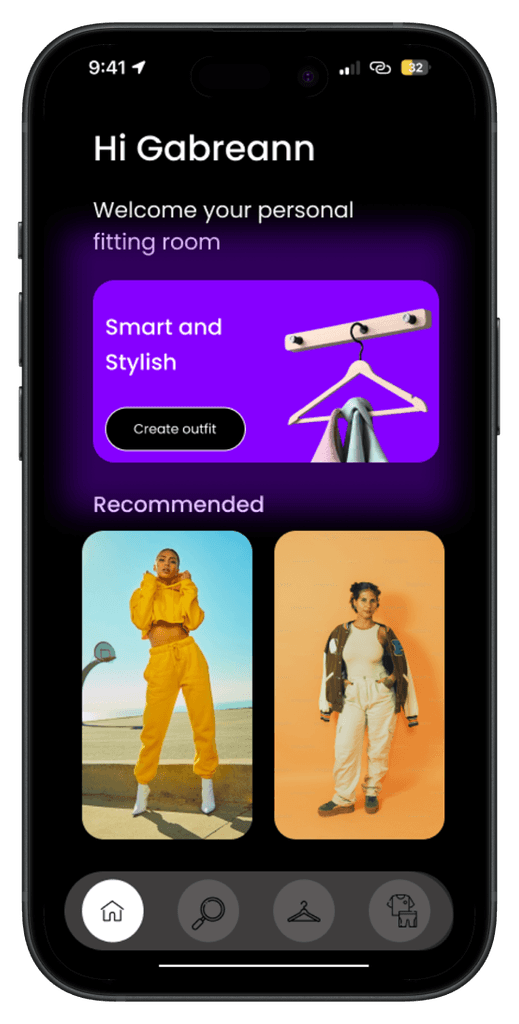
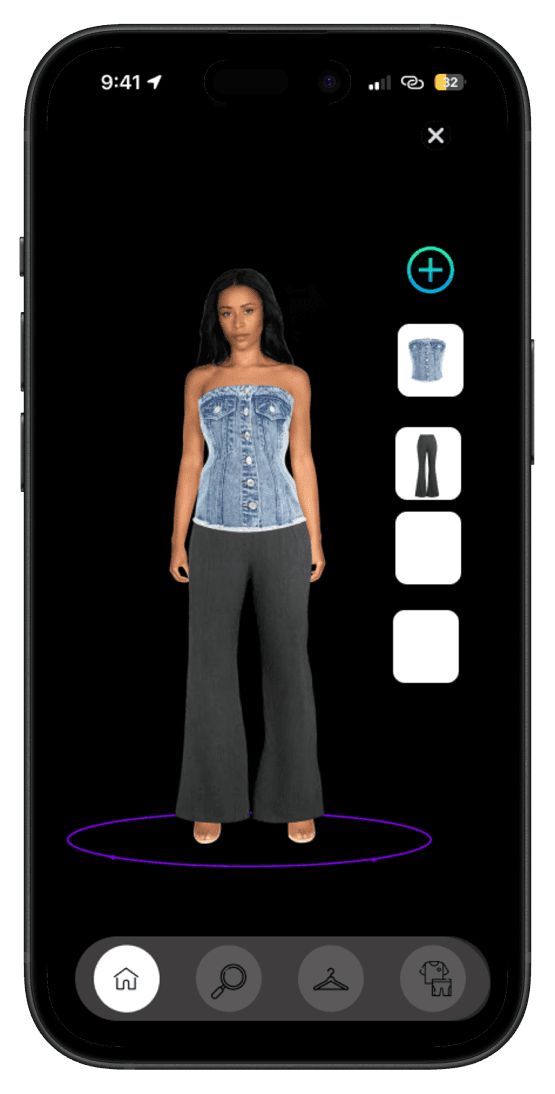
Final prototype
The final prototype was thoughtfully developed by integrating key insights obtained from extensive user research and usability testing. These insights guided adjustments in functionality, layout, and interaction flow, resulting in a design closely aligned with user needs and expectations.
Learning outcome
1. Avoid making design decisions based on assumptions, rely on data and user insights.
2. Remember, you are not the user, design with the real user’s needs and experiences in mind.
3. Embrace collaboration and constructive feedback as essential elements for a successful project.